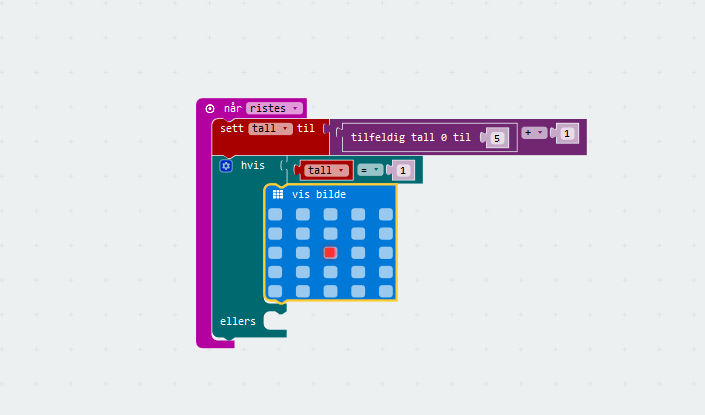
I denne introen vil du lære hvordan du bruker «hvis ellers» blokker. Vi skal lære hvordan vi lager en terning med microbit-en. Vi begynner med en «når ristes» blokk. Så setter vi opp en variabel som heter «tall». Denne variabelen skal inneholde et tilfeldig tall fra 0 til 6.
Problemet med det som vises på bildet er at vi får null, og en terning viser jo aldri 0 den viser jo en eller mer. Derfor putter vi inn en pluss-modul, slik at det blir det tilfeldige tallet pluss en.
Nå får vi aldri null. Du legger kanskje merke nå står det » tilfeldig tall 0 til 5″ det er fordi at 6 pluss 1 blir jo 7. Det neste vi gjør er å sette inn en «hvis ellers» blokk. Denne blokken skal inne holde alle de forskjellige sidene på terningen. 
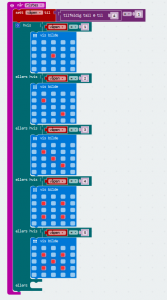
For å plass til alle sidene av terningen må vi utvide «hvis ellers» blokken. Dette kan vi gjøre ved å klikke på det tanhjulet ved siden av «hvis». Da får vi opp en meny hvor vi kan redigere størrelsen å «hvis ellers». Vi endrer størrelsen ved å dra «else if » over til det til det hvite mellom «if» og «else».
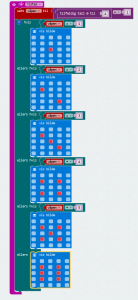
Så er det bare å kopiere den delen vi har med tallet en 4 ganger til, vi bare bytter ut » tall = 1″ med «tall = 2» , «tall = 3» osv. Vi må også legge til prikkene i «vis bilde» blokkken , slik at det ligner på en terning. I den siste ellers delen legger vi til en «vis bilde» blokk hvor vi tegner in 6 prikker.